SmartEdit Integration
Note: Spartacus 4.x is no longer maintained. Please upgrade to the latest version.
Note: Spartacus 4.x was tested with SAP Commerce Cloud versions 1905 to 2205. Spartacus 4.x has not been verified to work with (and is not guaranteed to work with) SAP Commerce Cloud 2211 or later releases.
Note: This feature is introduced with version 1.0 of the Spartacus libraries.
Table of Contents
Prerequisites
For Spartacus to work with SmartEdit, you need SAP Commerce Cloud 1905 (or newer) with the spartacussampledata installed.
Configuring SmartEdit to Work With a Spartacus Storefront
The SmartEdit feature library is introduced with version 3.2 of the Spartacus libraries.
Configuring SmartEdit to Work With Spartacus
The following steps are for configuring SmartEdit to work using the SmartEdit feature library.
-
Build your Angular app, adding Spartacus libraries as normal.
If you are using schematics to build your app, you have the option to install the SmartEdit library at the same time as the core libraries. For more information, see Building the Spartacus Storefront From Libraries.
-
If you did not install the SmartEdit feature library in the previous step, make sure the app is working before continuing. You can then install the SmartEdit library by running the following schematics command:
ng add @spartacus/smarteditIf you install the SmartEdit library manually (that is, without schematics), then you also need to either copy the
webApplicationInjector.jsfile fromnode_modules/@spartacus/smartedit/assetsto your application’s asset folder, or else addnode_modules/@spartacus/smartedit/assetsinto theassetsarray inangular.json, as shown in the following example:{ "glob": "**/*", "input": "node_modules/@spartacus/smartedit/assets", "output": "assets/" } -
Update the SmartEdit configuration in your application if you want to replace the default values, which are shown in the following example:
export const defaultSmartEditConfig: SmartEditConfig = { smartEdit: { storefrontPreviewRoute: 'cx-preview', allowOrigin: 'localhost:9002', }, };If you want to change the value of
storefrontPreviewRouteorallowOrigin, you can replace the default configuration by adding the following tosmart-edit-feature.module.ts:provideConfig(<SmartEditConfig>{ smartEdit: { storefrontPreviewRoute: 'your-preview-route-value', allowOrigin: 'your-origin', }, }) -
Ensure that the WCMS Cockpit Preview URL is set correctly by carrying out the following steps:
- In Backoffice, in WCMS > Website > your site, click the WCMS Properties tab.
- Set the WCMS Cockpit Preview URL to match your Spartacus web site. (SmartEdit opens the preview URL in its iframe.)
-
Ensure that the Spartacus site is allowlisted in SmartEdit. The following is one example of how you can do this:
-
Sign in to SmartEdit as the admin user.
-
Click the Settings icon in the top right.
-
In the Configuration Editor, scroll down to
whiteListedStorefrontsand add the exact URL of your Spartacus storefront. For this example, it is["https://localhost:4200"].
For more information, see Adding Storefronts to the Allowlist of Permitted Domains in the Configuration Editor on the SAP Help Portal.
-
-
Start your Angular app in SSL mode, as follows:
yarn start --sslBy starting your app in SSL mode, you avoid an
unsafe scriptingmessage from the browser.Note: If you start your application without using SSL mode, the two references to
https://localhost:4200must be changed tohttp://localhost:4200.
Troubleshooting
When you are in SmartEdit, if you have not opened any actual Spartacus pages (such as the Homepage), then any issues you might encounter are not caused by Spartacus. For example, on the Your Site page, Spartacus is not actually opened on this page. If you see an issues (such as the site list not containing any base sites), please open a SNOW support ticket with the component set to SmartEdit.
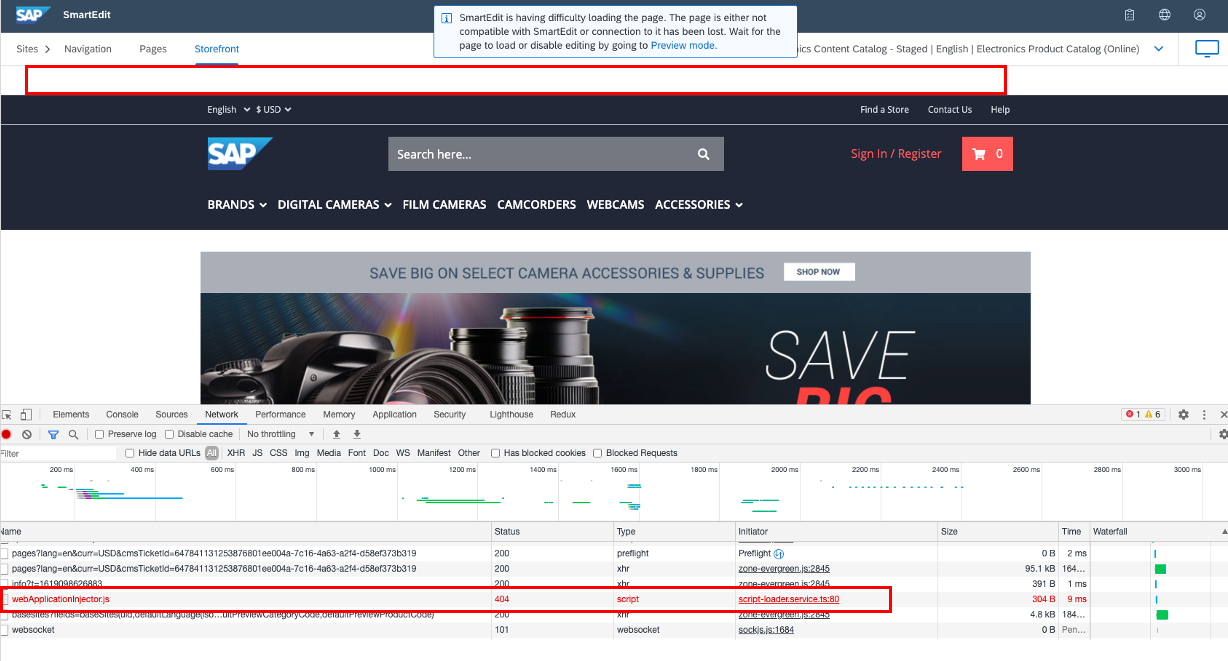
The Perspective Toolbar is Missing
The perspective toolbar will be missing if webApplicationInjector.js is not loaded. Please see the procedures above for information on how to copy and set webApplicationInjector.js.
The following example shows the perspective toolbar not appearing when webApplicationInjector.js is not loaded.

The Preview URL Does Not Match Your Website URL
SmartEdit opens the previewUrl in its iframe. You can open the previewUrl in a browser to see whether it works. Although it is recommended to start the app in SSL mode, you are not required to do so. You only need to make sure that the preview URL matches your site URL.
The Page is Not Refreshed When You Add, Edit, or Remove Components
When you add, edit, or remove components, the CMS page data is reloaded. If the page does not refresh, it may be caused by the caching in OCC.
You can verify this by opening the Network tab in your browser (right-click > Inspect), and then editing a component. When you do this, you should see a new request to load CMS page data. Check the response of this request to see whether the edited component data is updated.
If only some operations do not make the page refresh (for example, editing a component causes the page to refresh, but updating an image does not cause the page to refresh), then try downloading the latest webApplicationInjector.js from the latest patch release of SAP Commerce Cloud and replace the one in your application’s asset folder.
Error Message: Not Allowed to Override This Storefront
If you see an error message that says ... is not allowed to override this storefront., it means allowOrigin is not set correctly. Please see the procedures above for information on how to set allowOrigin.
Notes:
-
The value of the
allow-originquery parameter is a comma-separated list of domains. The following is an example:allowOrigin: 'localhost:7000, 127.0.0.1:7000, *.x.y' -
You must specify a port.
-
You can use an asterisk (
*) as a wildcard. When using a wildcard, you must adhere to the following rules:- The host must contain at least two subdomains, such as
*.x.y. - The wildcard can only replace one subdomain. It cannot replace a period (
.).
- The host must contain at least two subdomains, such as
Your Website is Not in the SmartEdit Allowlist
If you see an error message that says disallowed storefront is trying to communicate with smarteditcontainer, it means your storefront is not in the SmartEdit allowlist. Please see the procedures above for information on how to add you site to the SmartEdit allowlist.
The SmartEdit Slot Contextual Menu is Missing
For information on how to resolve this issue, see Spartacus GitHub issue #845.